2017年11月16日
社員のつぶやき

こんばんは、週末に迫った社員旅行にテンション上がりまくりなクリエイティブサービスGの長谷川です。初シンガポールです。初マーライオンです。
話は変わって、色はWebサイトのイメージやコンセプトを伝える重要な要素の1つです。 重要な分、配色を決定することは凄く難しいように思います。 webサイトを表現するのに的確な色を見つけて、レイアウトのどこに落とし込むかなど考えることは山のよう・・・ 今日はそんなWebサイトの配色についてお話します!
配色の比率話は変わって、色はWebサイトのイメージやコンセプトを伝える重要な要素の1つです。 重要な分、配色を決定することは凄く難しいように思います。 webサイトを表現するのに的確な色を見つけて、レイアウトのどこに落とし込むかなど考えることは山のよう・・・ 今日はそんなWebサイトの配色についてお話します!
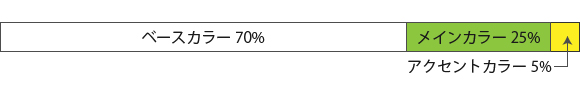
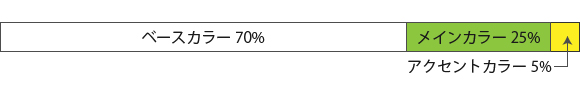
Webサイトの配色でよく使われているのは「70:25:5」の比率です。
これはベースカラー70%、メインカラー25%、アクセントカラー5%の比率で配色を行うと美しい配色になりやすい傾向があります。


ベースカラー:一番割合が大きく、背景や余白部分のことです。
メインカラー:Webサイトのコンセプトやイメージを連想させる色です。
アクセントカラー:一番割合が低いですが、メインカラーを引き立たて、Webサイト全体にアクセントを与えてくれます。
私はいつもこの比率を意識しながら作ることが多いです。企業様のテーマカラーであったり、お客様が好きな色をメインカラーに持っていき、そのメインカラーが映えるにはどんなベースカラーがいいのか、どんな差し色(アクセントカラー)がいいのか色々考えて決めています。
もし今度どこかのサイトを見る機会があれば、どの色がどのカラーの役割を果たしているのか見つけてみてください!
色が与える印象
赤色
情熱、興奮、注意などを意味します。強い印象やインパクトを与えるので、購買意欲を掻き立てる効果があるのでネットショップなどで利用すると効果的とされてます。
黄色
楽しい、元気、好奇心などの意味を持っています。しかしただ明るい印象だけではなく、黒と組み合わせることで警告を促す色としても利用されます。青色
青は清潔、冷静、誠実な意味を持っています。安心感を与えてくれるのでコーポレートサイトなどによく利用されています。緑色
緑は自然、安心、平和などの意味を持った色です。山や植物などの自然を連想させ、リラックス効果も与えてくれます。普段何気なく目にしている色の効果や意味を改めて考えてみるのも面白いですね。普段の制作でも常に色の効果などを考えながら配色を行ってます。例えば、
お客様その1「明るくて元気な印象のHPにしたい!」
私「ほうほうそれなら暖色系を多めに使ってみよう」
お客様その2「オレンジ色が大好き!HPもオレンジ色をたくさん使ってほしい!」
私「オレンジ色を多めに使いつつ、他はオレンジ色が映えるような配色にしよう」
こんな感じで、お客様がWebサイトに取り入れたい要望などを色に落とし込むようにしています。行き詰ることもありますが、お客様の好みのデザインを作ることが出来て気に入って貰えたときの達成感は格別です・・・!
これからももっともっと配色のセンスや知識を磨いていきたいです。