2020年11月06日
WEB-BOX
みなさまこんにちは。
いつも弊社のホームページ制作・更新ツール「WEB-BOX」をご利用いただきましてありがとうございます。
WEB-BOXユーザー歴の長いお客様はご存じかもしれませんが、
記事編集の際、文字の色が変更できるようになっています。

たかが文字色、されど文字色。
「読もう!」と思わせるには3秒でユーザーの心をつかむ必要があります。
今回は、よりサイトの記事を魅力的に見せるための
色編集のコツをご紹介したいと思います。
いつも弊社のホームページ制作・更新ツール「WEB-BOX」をご利用いただきましてありがとうございます。
WEB-BOXユーザー歴の長いお客様はご存じかもしれませんが、
記事編集の際、文字の色が変更できるようになっています。

たかが文字色、されど文字色。
「読もう!」と思わせるには3秒でユーザーの心をつかむ必要があります。
今回は、よりサイトの記事を魅力的に見せるための
色編集のコツをご紹介したいと思います。
長い文章の記事を書いているとき、
ちょっと読みにくいな…と感じることはありませんか?
サイトを訪れるユーザーももちろん、
同じように読みにくいと感じ、すぐに離脱してしまいます。
少しでも引き留めるため、文字に色を付けてみましょう。
視線が自然と色のついた場所を見るので、
記事にメリハリが出てきます。
※だからと言ってむやみに色を使いすぎても読みにくくなってしまいます!ご注意ください。
1〜2色に絞るのがコツです。
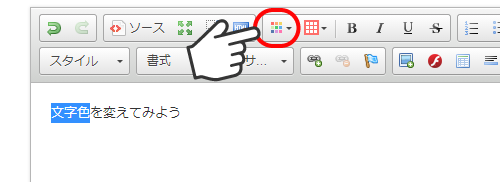
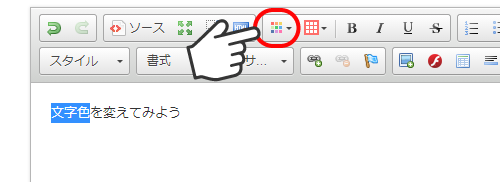
中央部分の「文字色」アイコンをクリックしてください。

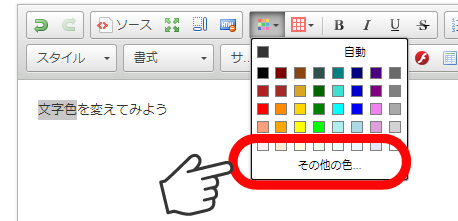
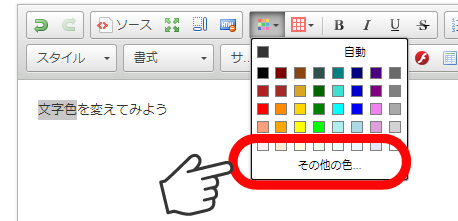
クリックするとこのようなカラーのリストが出てきます。
好きなカラーを選択してください。
気に入ったカラーが無い方はこちら
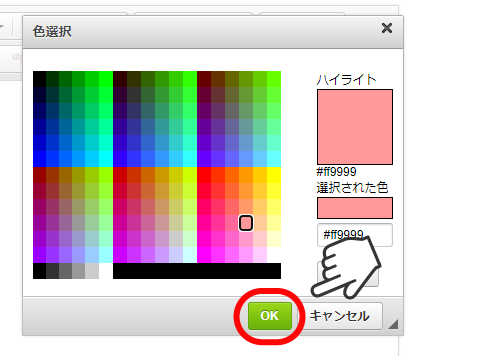
「その他の色」をクリックしてみてください。

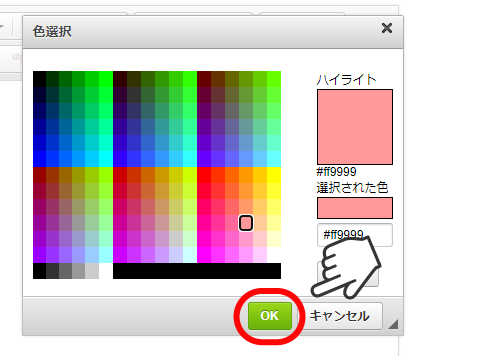
更にカラーが表示されます。
カラーを選択後「OK」ボタンを押せば文字色変更完了です!

という方にはこちらの裏技をお勧めします。
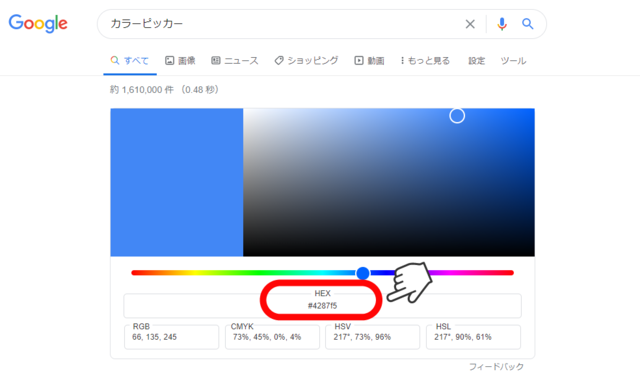
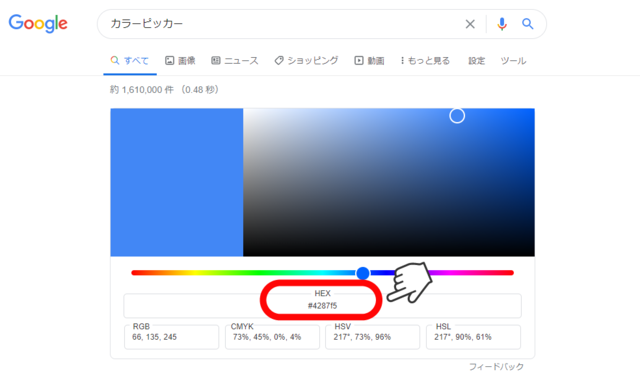
Googleの検索窓に「カラーピッカー」と入力します。
すると、検索結果に色選択のできるツールが表示されます。

お気に入りの色を選んだら、
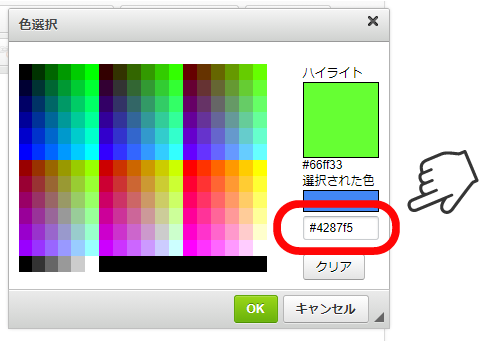
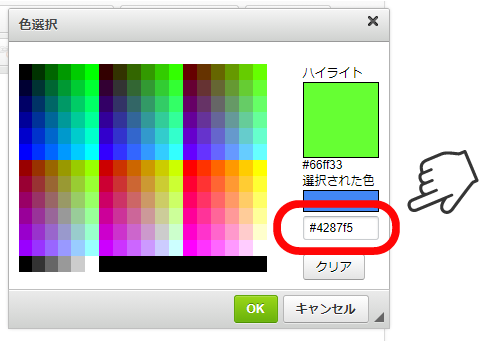
「HEX」と書いてある値を、WEB-BOXの色選択部分にコピーして入力すれば
自分の書いた記事にお気に入りの色を使う事ができます。

※使っているディスプレイの色設定やOSの種類などで若干色が変わって表示されることがあります。
ご了承ください。
いかがでしたでしょうか?
少しの工夫で記事の読みやすさは格段に変わります。
色の魔術師になって、魅力的なサイト作り、試してみてください!
ちょっと読みにくいな…と感じることはありませんか?
サイトを訪れるユーザーももちろん、
同じように読みにくいと感じ、すぐに離脱してしまいます。
少しでも引き留めるため、文字に色を付けてみましょう。
視線が自然と色のついた場所を見るので、
記事にメリハリが出てきます。
※だからと言ってむやみに色を使いすぎても読みにくくなってしまいます!ご注意ください。
1〜2色に絞るのがコツです。
1. 文字色の付け方
記事を編集されている方は、文字を選択した状態で、中央部分の「文字色」アイコンをクリックしてください。

クリックするとこのようなカラーのリストが出てきます。
好きなカラーを選択してください。
気に入ったカラーが無い方はこちら
「その他の色」をクリックしてみてください。

更にカラーが表示されます。
カラーを選択後「OK」ボタンを押せば文字色変更完了です!

2.色を探求する
もっと自在にいろんな色を使いたい!という方にはこちらの裏技をお勧めします。
Googleの検索窓に「カラーピッカー」と入力します。
すると、検索結果に色選択のできるツールが表示されます。

お気に入りの色を選んだら、
「HEX」と書いてある値を、WEB-BOXの色選択部分にコピーして入力すれば
自分の書いた記事にお気に入りの色を使う事ができます。

※使っているディスプレイの色設定やOSの種類などで若干色が変わって表示されることがあります。
ご了承ください。
いかがでしたでしょうか?
少しの工夫で記事の読みやすさは格段に変わります。
色の魔術師になって、魅力的なサイト作り、試してみてください!