2022年03月22日
WEB-BOX
いつもWEB-BOXをご利用いただきありがとうございます。
Chromeブラウザで、ページ内の「必要な箇所だけを選択して印刷したい」と思うことは無いでしょうか?
実はChromeには必要な箇所だけを選択して印刷する機能があるのでご紹介いたします。
では、弊社サイトのWEB制作サービスページの赤枠の部分を印刷していきます。

Chromeブラウザで、ページ内の「必要な箇所だけを選択して印刷したい」と思うことは無いでしょうか?
実はChromeには必要な箇所だけを選択して印刷する機能があるのでご紹介いたします。
では、弊社サイトのWEB制作サービスページの赤枠の部分を印刷していきます。

1.「印刷したい箇所」を範囲選択する
まず、Chrome で表示しているウェブページ内の「印刷したい箇所」をマウスを使って範囲選択します。範囲選択されたテキストは画像のように色が変わります。

2.印刷機能を起動する
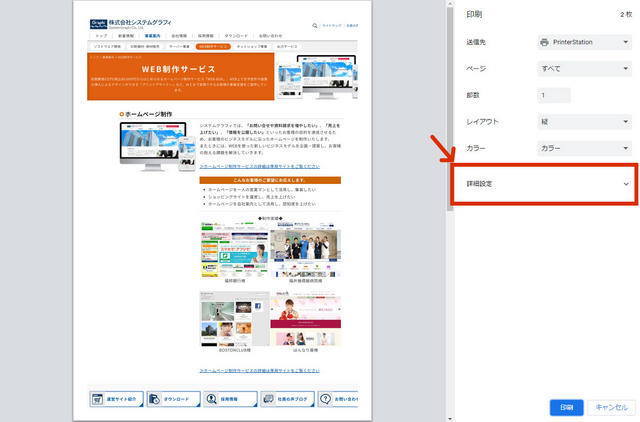
範囲選択ができたら、Chrome のメニューから印刷または Ctrl + P で印刷機能を起動します。
(Chromeの画面の右上のメニューボタン(3つの点のマーク)をクリックし、メニューから「印刷」を選択するでも出来ます。)
3.「選択したコンテンツのみ」にチェックをいれる
印刷機能の右サイドメニューの「詳細設定」を選択します。
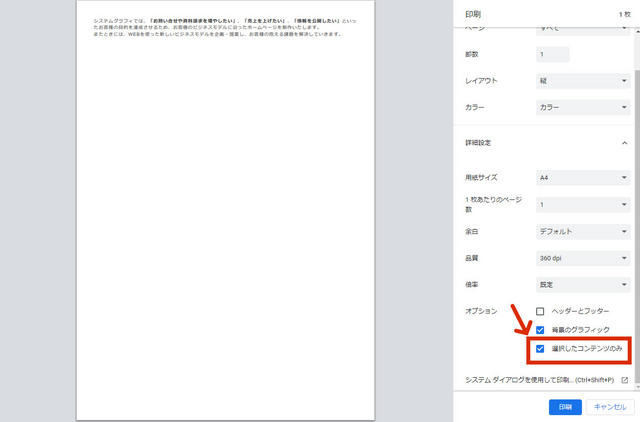
オプションの「選択したコンテンツのみ」とあるのでチェックをいれると、左側の印刷プレビューが、「1」で選択した箇所のみに切り替わります。印刷枚数も1枚になりましたね。
(範囲選択が出来ていないとオプションに表示されないので注意してください。)


4.印刷をする
この状態で印刷をすれば、プレビューの通りに印刷され、必要な箇所だけが印刷できるということになるわけです。
こうすることで資料として、WEBページを印刷した際に余計なものが印刷され、分かりずらいという事が防げます。
Webページの印刷で困った際には、ぜひこの手順をお試しください。